排序
网站顶部动态灯笼Html美化代码
新年到了,马上也要过年了,给网站整点新年的气氛更显优雅好看,一访问你的网站就看到两个灯笼在那里摇曳,优雅实在太优雅了~ 代码如下: <!-- 灯笼代码 --> <meta charset='utf-8'> <...
WP DUX主题顶部添加彩色条
WordPress的DUX主题比较特立独行,对DUX的美化代码很少,网上搜的教程又不太适用DUX主题,这里简单的给DUX主题添加一个彩色条~ 普通主题CSS代码如下: /* 顶部边栏加横条美化*/ background:url(...
网站底部友情链接美化按钮
既然网站装修那就装修全面一点,例如网站底部的友情链接按钮等也不要放过,你一定也不希望你的网站这么单调吧? 代码如下: <div class='github-badge' style='display: inline-block;'> <...
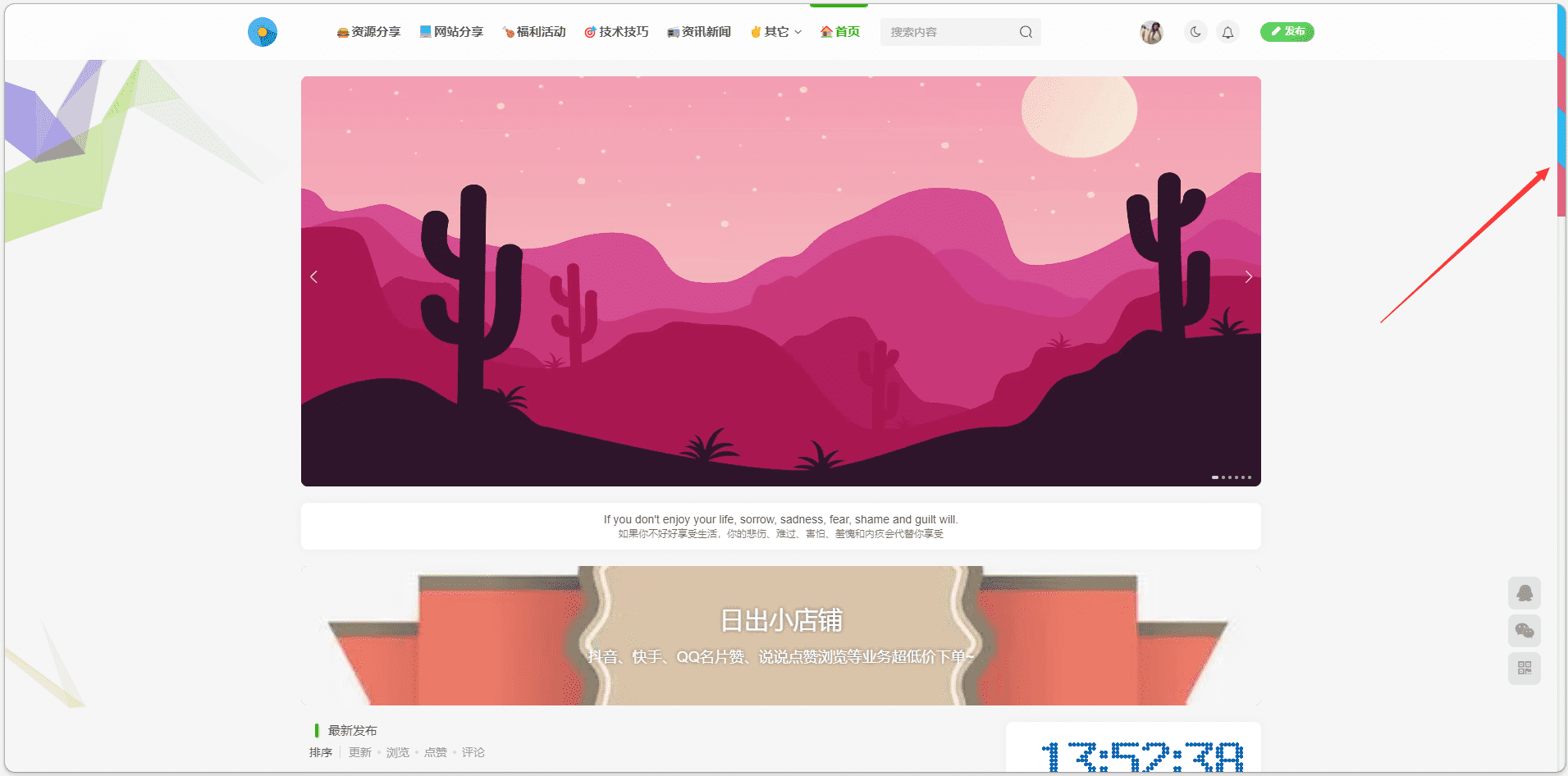
彩色滚动条css美化代码
浏览器自带的滚动条看上去或许有那么的丑,不过好在这玩意也能美化,直接换上一个彩色条纹的滚动条不是又上升了一个级别? 代码如下: /**彩色滚动条样式*/ ::-webkit-scrollbar { width: 10px;...
网站点击爆炸特效效果美化html代码
一些年轻人审美观总是会比较花里胡哨,就比如我也一样,给网站增加点点击特效增加气氛如何?这里免费分享给大家该美化代码~ <!-- 点击爆炸效果 --> <canvas class='fireworks' style='pos...
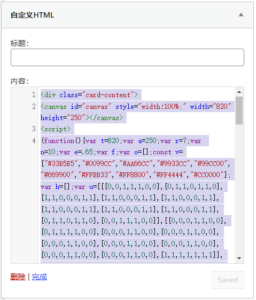
粒子掉落特效时间美化html代码
看样子你的审美观跟我这个小学生一模一样(doge),给你网站装修美化显示特效时间就用这个美化代码,好看就对了~ <div class='card-content'> <canvas id='canvas' style='width:100%;' w...
彩色圆圈放大特效背景Js美化代码
你的网站仅仅只是一个二次元或风景图片做背景看腻了或许认为动态的更好看,不妨看看这个背景特效随机生成一个彩色圈圈再放大的特效多好看~ 代码如下: <div id='bubble'><canvas style='d...
网站彩色线段旋转加载动画html美化代码
网站不是秒加载好总得需要一两秒,这个时候网站增加一个彩色线段旋转加载动画让网站加载得更唯美,也能在这段时间加载好网站其它内容~ 代码如下: <!-- 加载动画开始 --> <style>#loading...