排序
网站右下角添加MySSL安全认证图标
虽然不是什么真正意义的安全认证,不过吧添加了这个普通的访客看上去自然是更有安全感了些,那么这里就浅浅的分享一下这个美化代码吧~ 代码如下: <!-- MySSL安全认证 --> <div style='wi...
彩色滚动条css美化代码
浏览器自带的滚动条看上去或许有那么的丑,不过好在这玩意也能美化,直接换上一个彩色条纹的滚动条不是又上升了一个级别? 代码如下: /**彩色滚动条样式*/ ::-webkit-scrollbar { width: 10px;...
网站底部显示加载时间、数据库查询次数
上次看到有人网站下面会显示每次网站刷新加载的数据库查询次数、耗时和使用的内存,觉得这玩意挺有意思我就去找了找教程研究明白了~ ⬆⬆⬆⬆⬆⬆⬆ 就像上面这个 教程开始 添加统计数据页面生...
网站底部安全认证HTML美化代码
网站底部添加上这种安全认证图标肯定能给访客增加访问安全感并且也是花里胡哨网站美化装修的一部分,这里免费给大家分享这个HTML美化代码~ 代码如下: <p></script> <p id='footer_img...
彩色圆圈放大特效背景Js美化代码
你的网站仅仅只是一个二次元或风景图片做背景看腻了或许认为动态的更好看,不妨看看这个背景特效随机生成一个彩色圈圈再放大的特效多好看~ 代码如下: <div id='bubble'><canvas style='d...
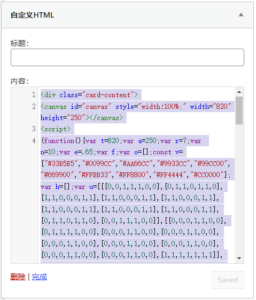
粒子掉落特效时间美化html代码
看样子你的审美观跟我这个小学生一模一样(doge),给你网站装修美化显示特效时间就用这个美化代码,好看就对了~ <div class='card-content'> <canvas id='canvas' style='width:100%;' w...
网站顶部动态灯笼Html美化代码
新年到了,马上也要过年了,给网站整点新年的气氛更显优雅好看,一访问你的网站就看到两个灯笼在那里摇曳,优雅实在太优雅了~ 代码如下: <!-- 灯笼代码 --> <meta charset='utf-8'> <...
透明彩色圆圈飘落特效html美化代码
看过这么多樱花飘落、雪花飘落等等特效,不妨看看该特效有着独具一格的简约加高级色彩的圆圈慢慢飘落下来~ 代码如下: <!-- 彩色圆圈飘落特效 --> <script> function randomColor() { var...