排序
网站底部有鱼的HTML美化代码
底部有鱼是我在Flarum看到的,并且我在论坛看到了有很多人在要这个代码,这里就分享出来了~ 旧版的代码 <!-- 底部加了小鱼<・)))><<~ --> <div id='jsi-flying-fish-container'>...
网站底部版权信息绿条美化html代码
该代码可以用于多种场景,例如版权、亦或者其它的跳转链接和cdn支持等等,小巧好看,网站美化的又一步进步~ 代码如下: <p style='margin-top: 10px;'><a href='https://cdnnb.cn/' class...
网站底部友情链接美化按钮
既然网站装修那就装修全面一点,例如网站底部的友情链接按钮等也不要放过,你一定也不希望你的网站这么单调吧? 代码如下: <div class='github-badge' style='display: inline-block;'> <...
樱花飘落特效html美化代码
一款好看不花哨的一次性樱花飘落特效html美化代码,显然你不想让你网站看起来如此枯燥乏味那么你就需要这个~ 代码如下: <script src='https://www.rnmcnm.com/meihua/yinghuapiaoluo/yinghu...
透明彩色圆圈飘落特效html美化代码
看过这么多樱花飘落、雪花飘落等等特效,不妨看看该特效有着独具一格的简约加高级色彩的圆圈慢慢飘落下来~ 代码如下: <!-- 彩色圆圈飘落特效 --> <script> function randomColor() { var...
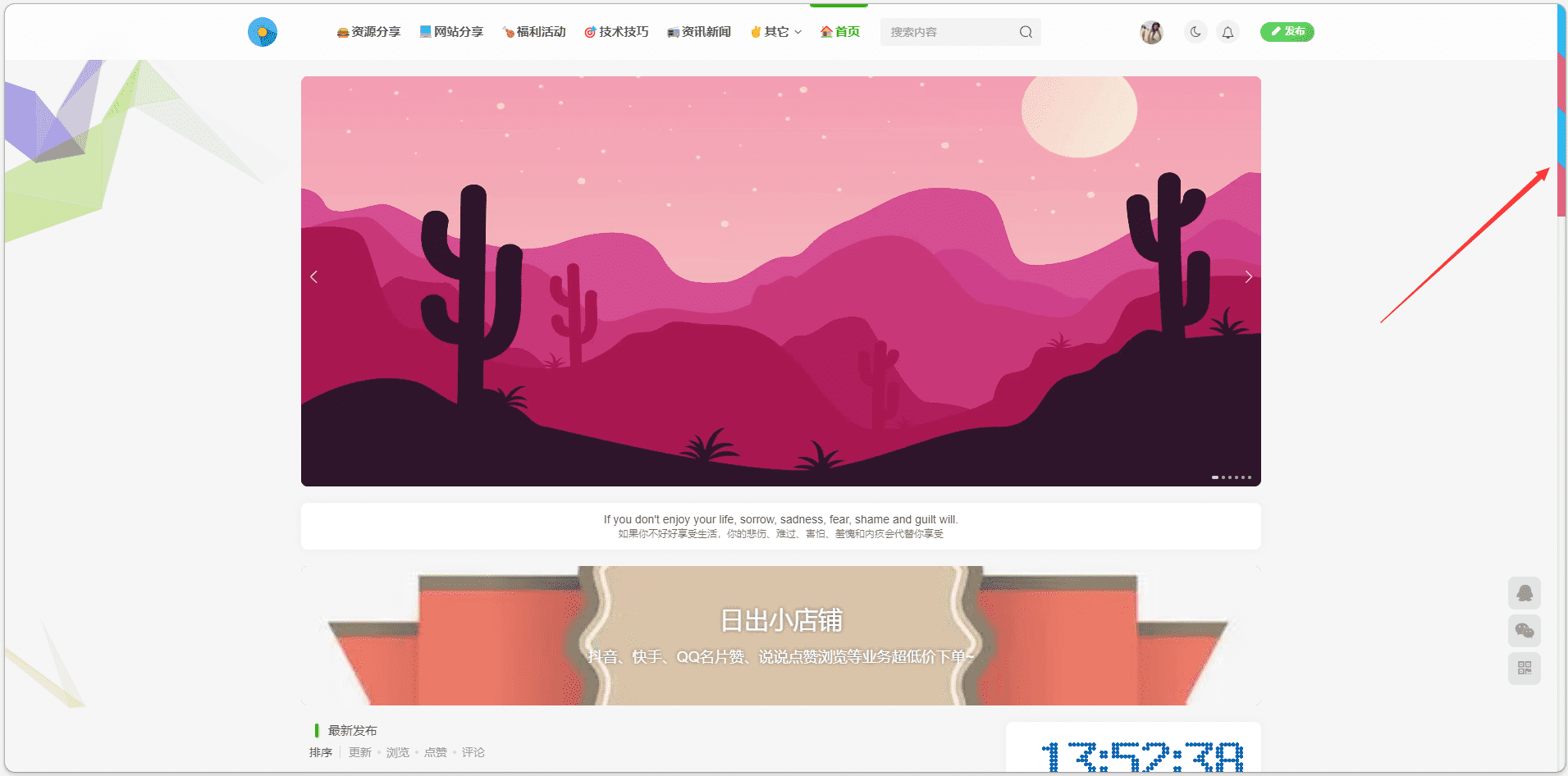
彩色滚动条css美化代码
浏览器自带的滚动条看上去或许有那么的丑,不过好在这玩意也能美化,直接换上一个彩色条纹的滚动条不是又上升了一个级别? 代码如下: /**彩色滚动条样式*/ ::-webkit-scrollbar { width: 10px;...
彩色圆圈放大特效背景Js美化代码
你的网站仅仅只是一个二次元或风景图片做背景看腻了或许认为动态的更好看,不妨看看这个背景特效随机生成一个彩色圈圈再放大的特效多好看~ 代码如下: <div id='bubble'><canvas style='d...
几何渐变色彩特效背景Js美化代码
让网站的背景变得没那么单调,又不喜欢过于花哨的背景图片,这样的简约几何渐变色彩特效背景不是更适合你的品味? 代码如下: // 几何渐变色彩特效背景 <script> (function(name, factory) {...